
Elementorでブログサイトを作りたいけど、構築手順が分からないという方。
本記事では、Elementor Pro を利用してブログサイトを構築する手順を説明していきます!
本記事を読むことで、Elementor Proを使用してブログサイトを構築する手順が分かり、ElementorでWordPressのテンプレートをデザインすることができるようになります!
ブログサイトの構成
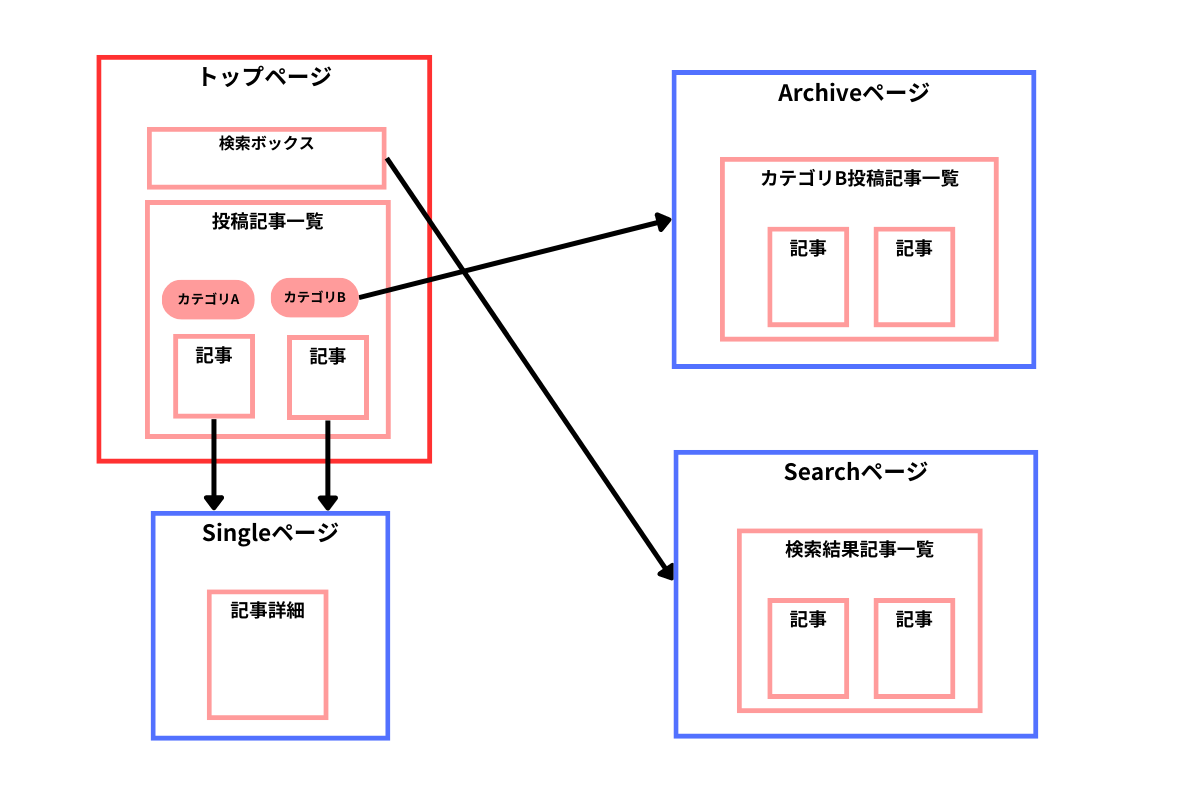
まず、Elementorでブログサイトを作成するには、以下のページが必要になります。
- トップページ:固定ページ内に記事一覧を表示する。
- Archiveページ:カテゴリーページやタグページなどの特定の記事一覧を表示する。
- Singleページ:WordPressの「投稿」機能で追加した投稿の詳細ページを表示する。
- Searchページ:ブログサイト内で検索した際の検索結果を表示する。
それぞれのページの説明に入る前に、これらのページの関係性を図で表します。

これらのページはElementor Proの機能である「Theme Builder」で作成することができます。では、各ページを作成していきましょう!
トップページ
まずは、トップページに投稿記事の一覧を表示していきます。
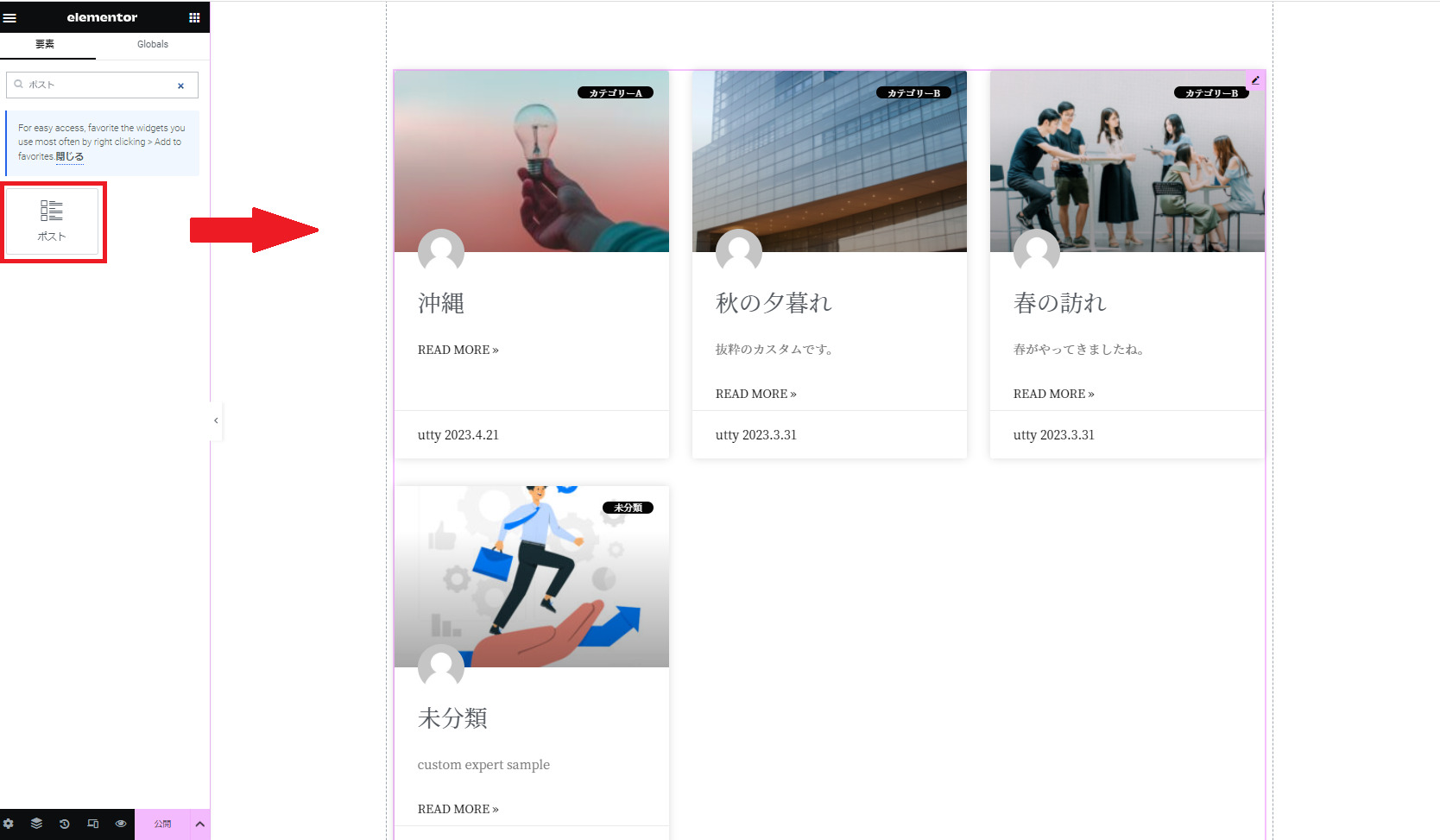
固定ページを開き、「ポストウィジェット」を挿入します。

ポストウィジェットを挿入することで、WordPressの「投稿機能」で追加した投稿記事の一覧を表示することができます!
※ポストウィジェットの詳しい設定方法は以下で説明しています。
Archiveページ
Archiveページは、WordPressの「投稿機能」で追加した投稿記事の一覧を表示するページです。
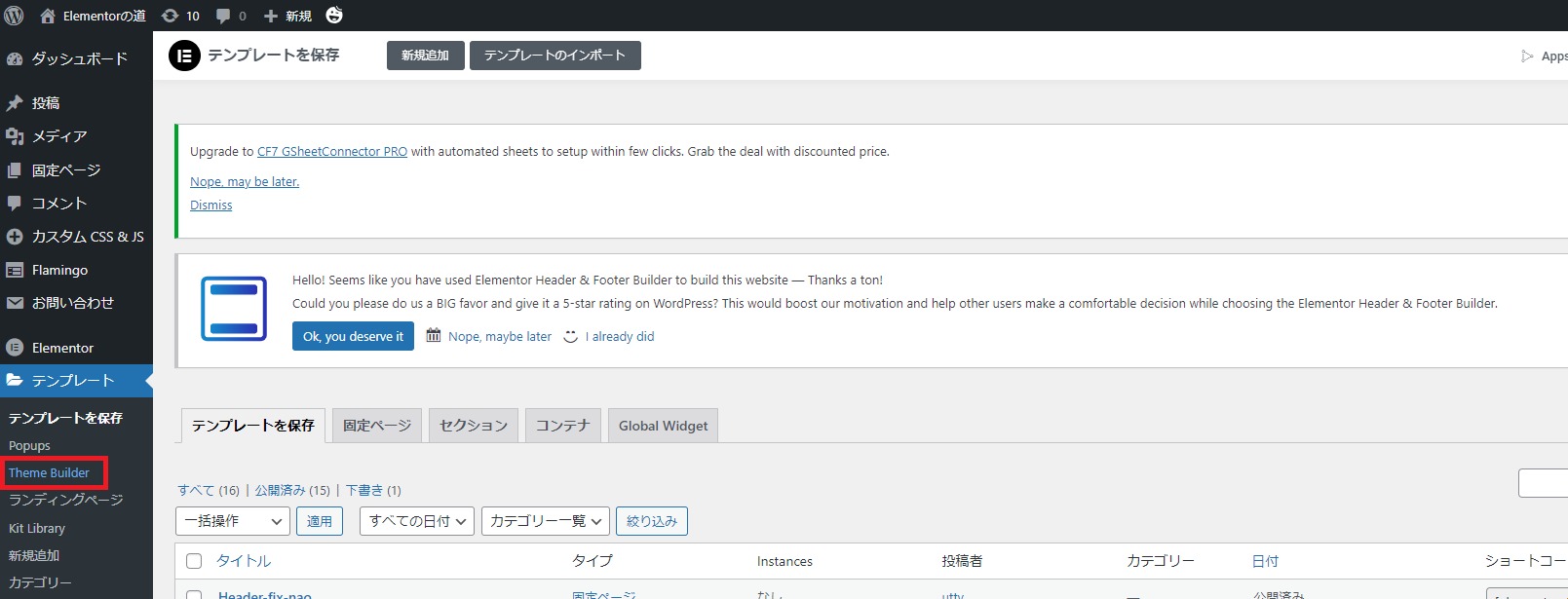
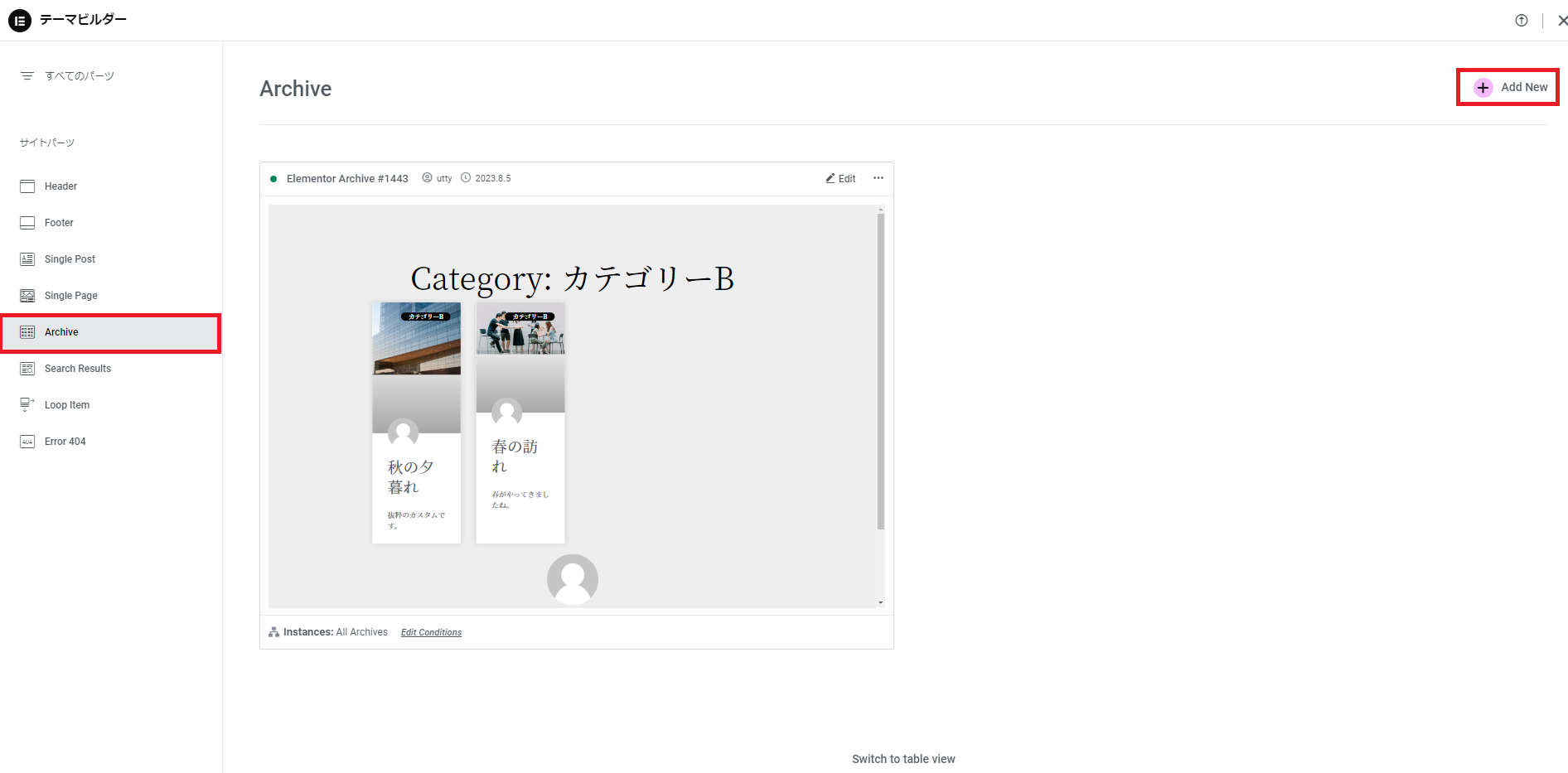
まず、WordPressダッシュボード>テンプレート>「Theme Builder」を開きます。

「Theme Builder」は、WordPressテーマに必要なページのテンプレートを作成することができるElementor Proの機能です。Theme Builder内のパーツから、「Archive」を選択し、「Add New」ボタンをクリックします。

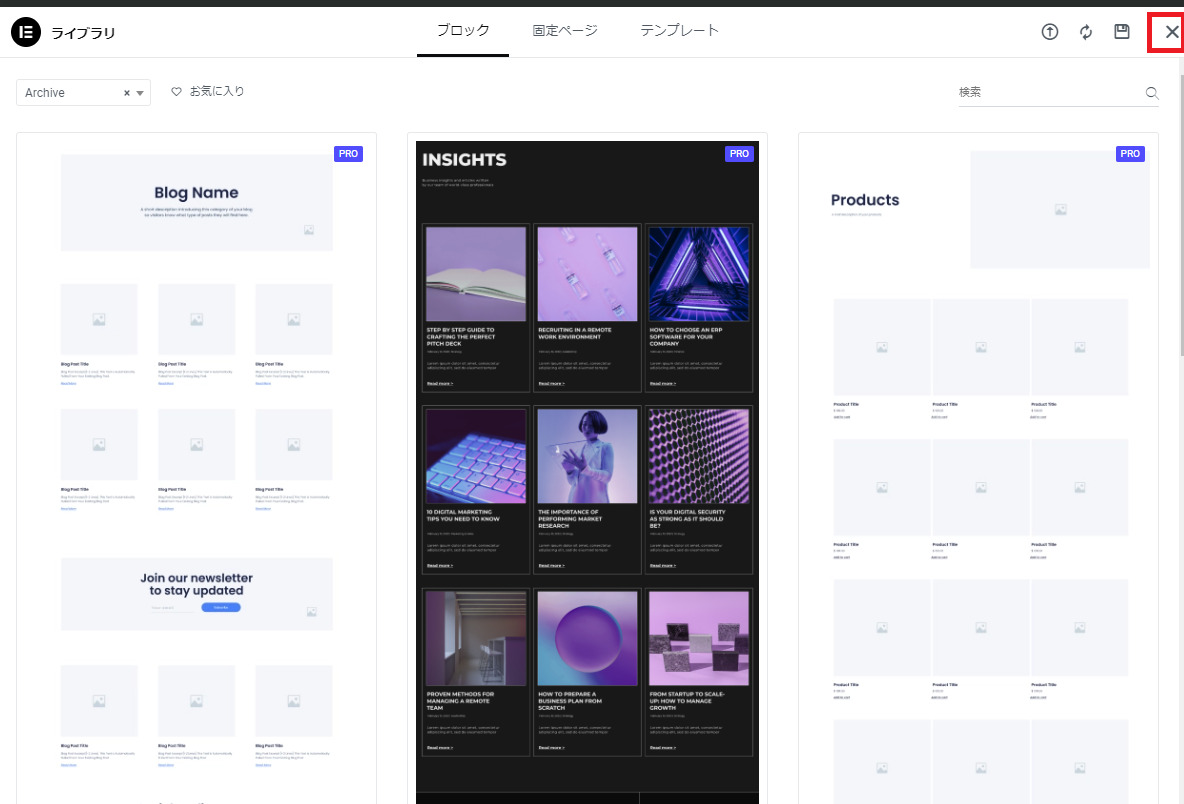
その後、テンプレートの選択画面に移ります。ここでテンプレートを選択すると、整ったデザインを簡単に作成することができます。今回はテンプレートを自作していくので右上の「✕」ボタンをクリックします。

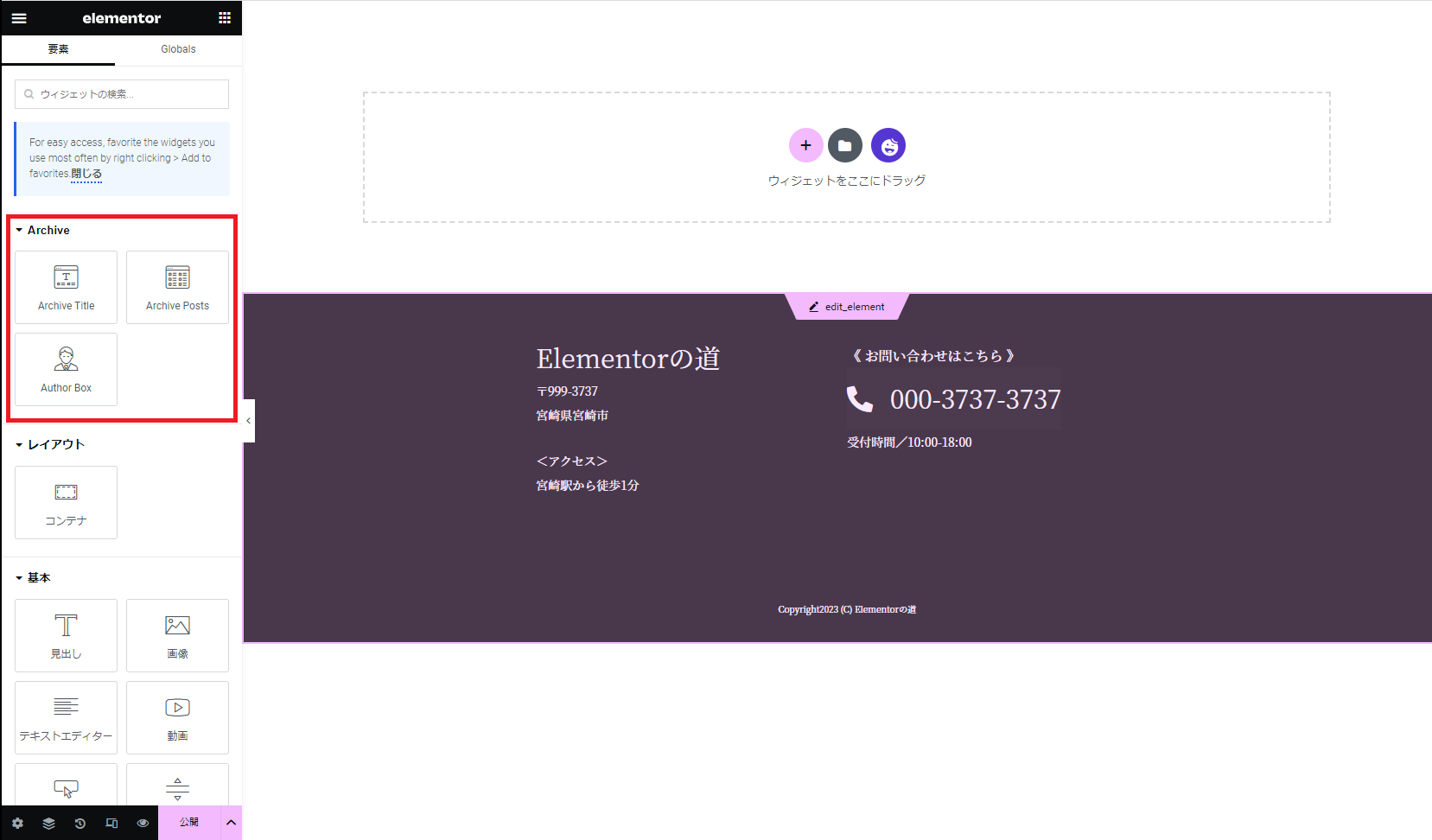
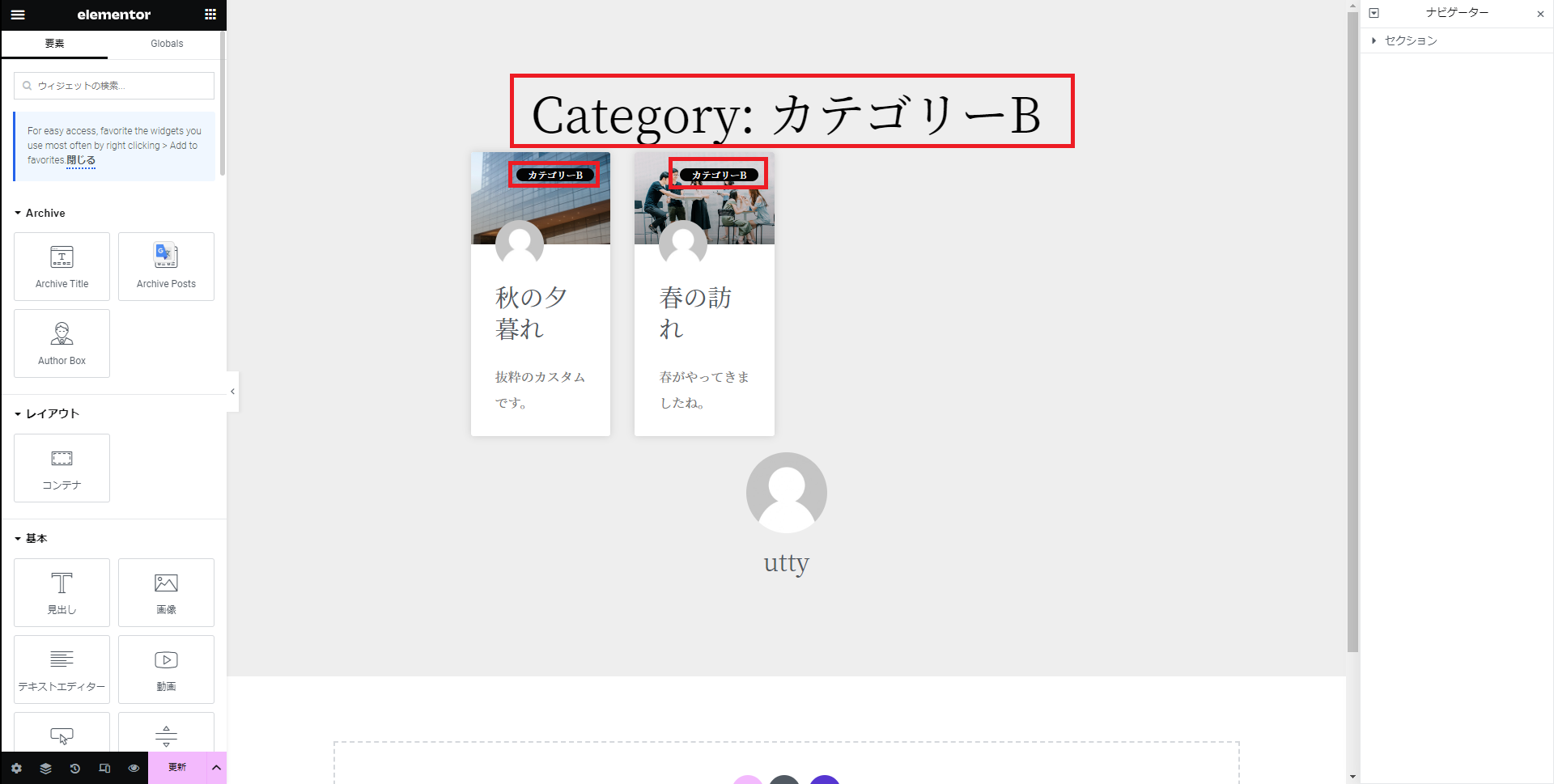
Theme Builderを開くと、通常のElementorの編集画面が表示され、各テンプレート専用のウィジェットが表示されています。ここでは、Archiveページの編集画面でのみ使用することができる「Archive」というウィジェットグループを使用していきます。

- 「Archive Title」:Archiveページに表示する投稿一覧のタイトル(カテゴリ名やタグ名)を表示します。
- 「Archive Posts」:Archiveページに表示する投稿一覧を表示します。
- 「Author Box」:投稿者の情報(名前、プロフィール、アイコンなど)を表示します。

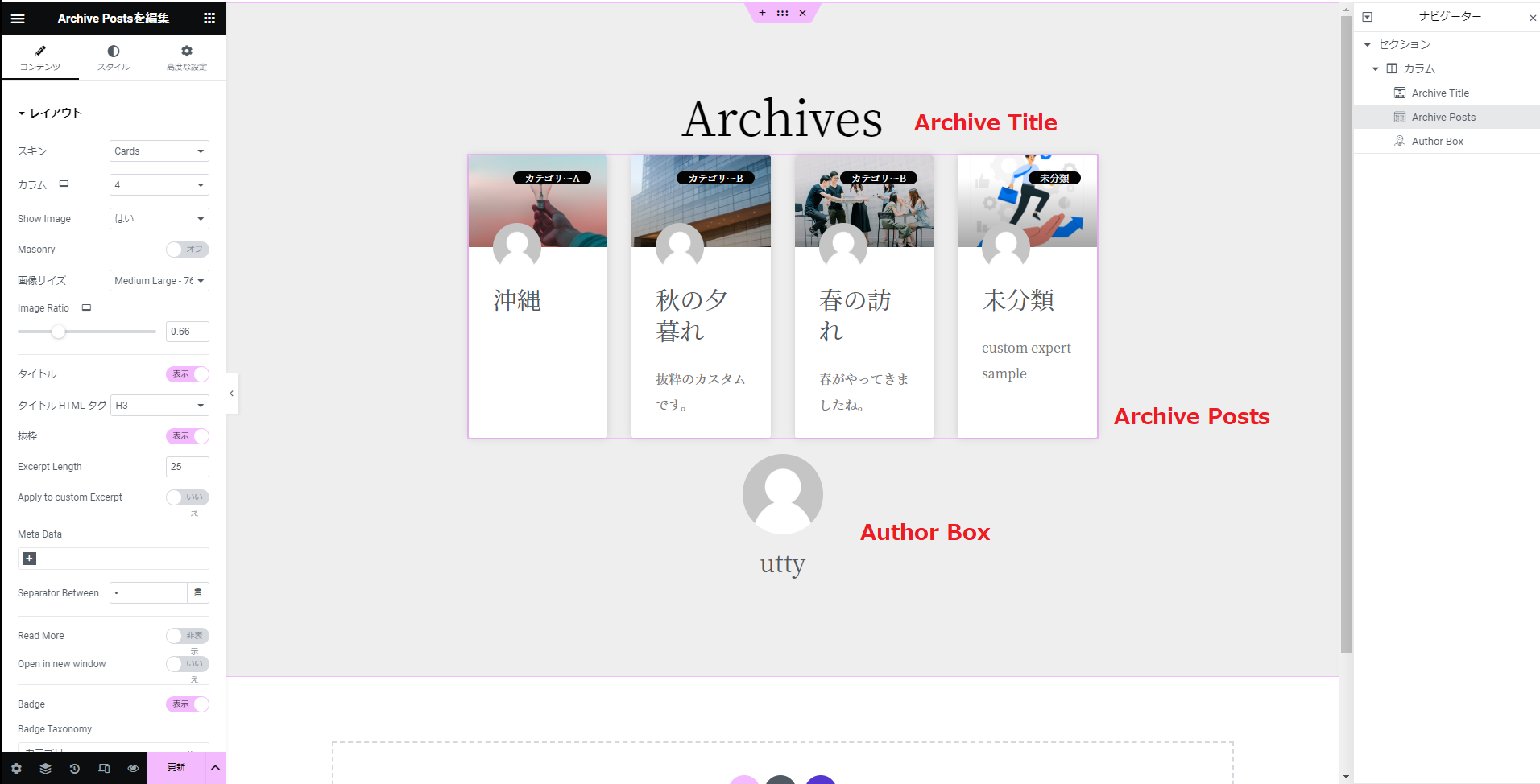
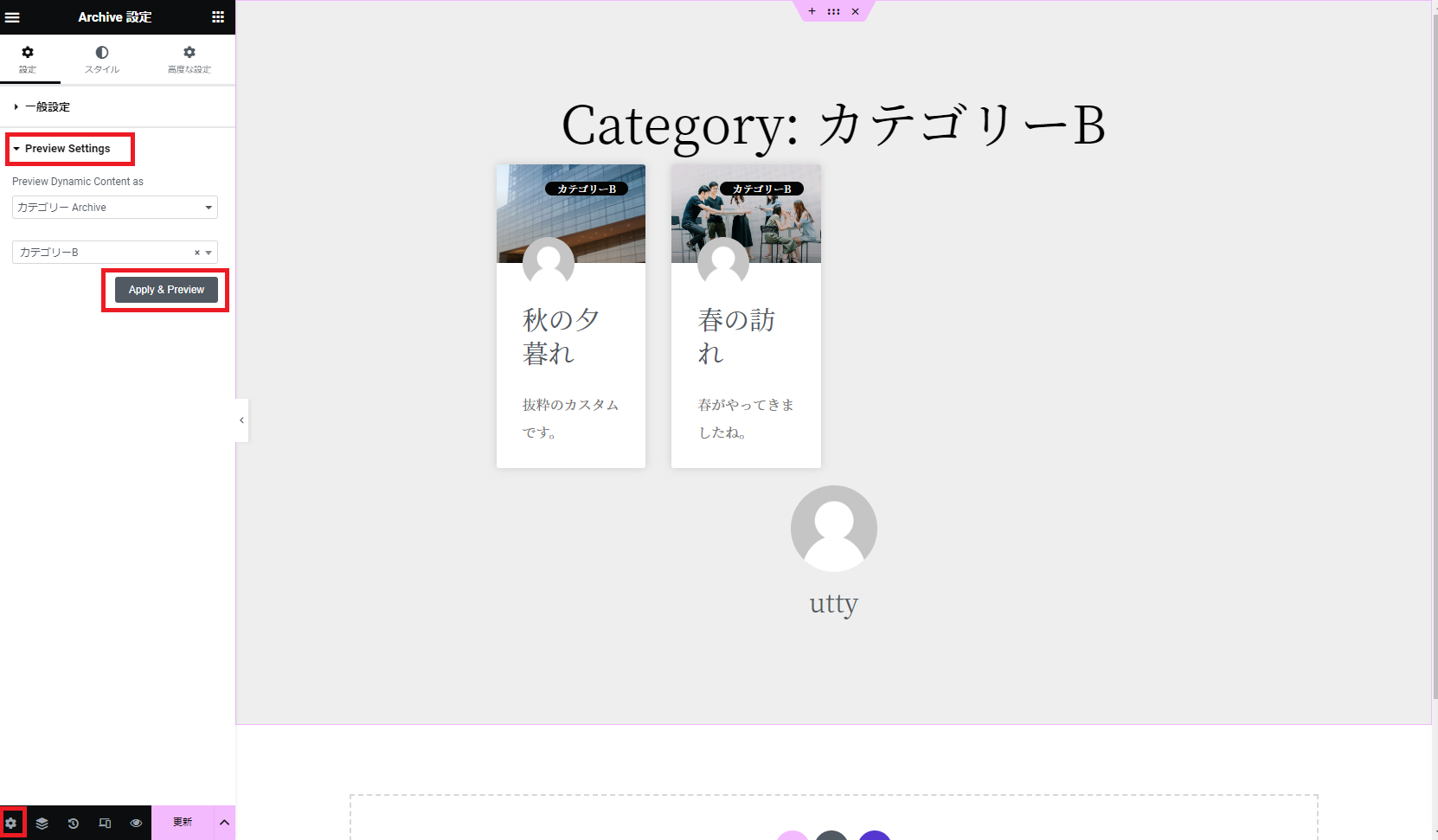
上記のプレビュー画面では、Archiveが限定されていないのでタイトルがArchiveになっていたり、全ての投稿が表示されています。ここで、特定のカテゴリやタグの一覧ページを表示した場合の画面を確認してみましょう。
左下の「設定」ボタンをクリックします。「Preview Setting」内の「」でカテゴリーArchiveを選択し、特定のカテゴリー名を入力します。
その後、「Apply & Preview」をクリックすると、設定したカテゴリーの投稿一覧を確認することができます。

特定のカテゴリーのみが表示されていることがわかりますね!

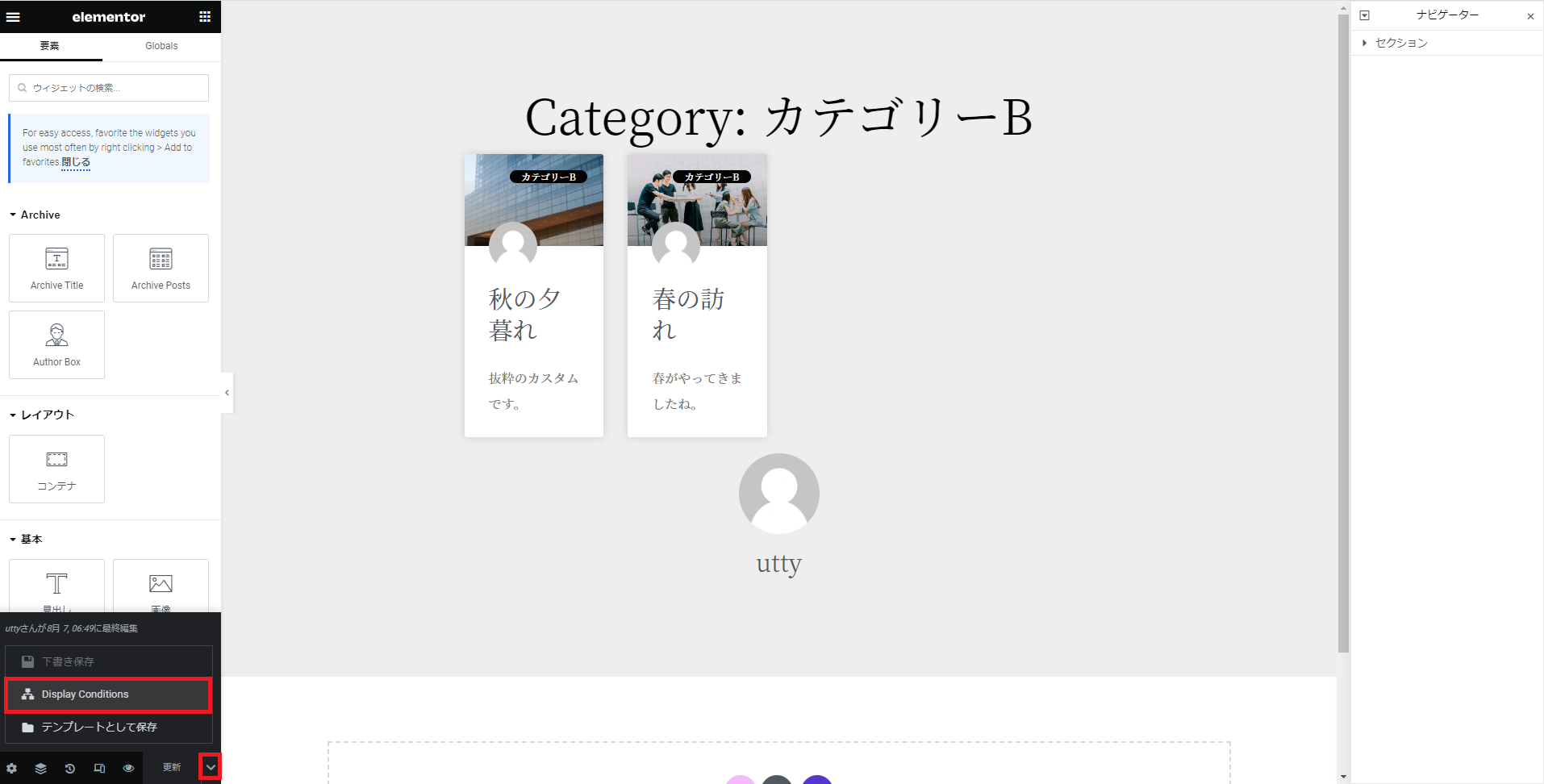
最後に、Archiveページを公開する設定行っていきましょう。左下の「公開」または、「Display Conditions」をクリックします。

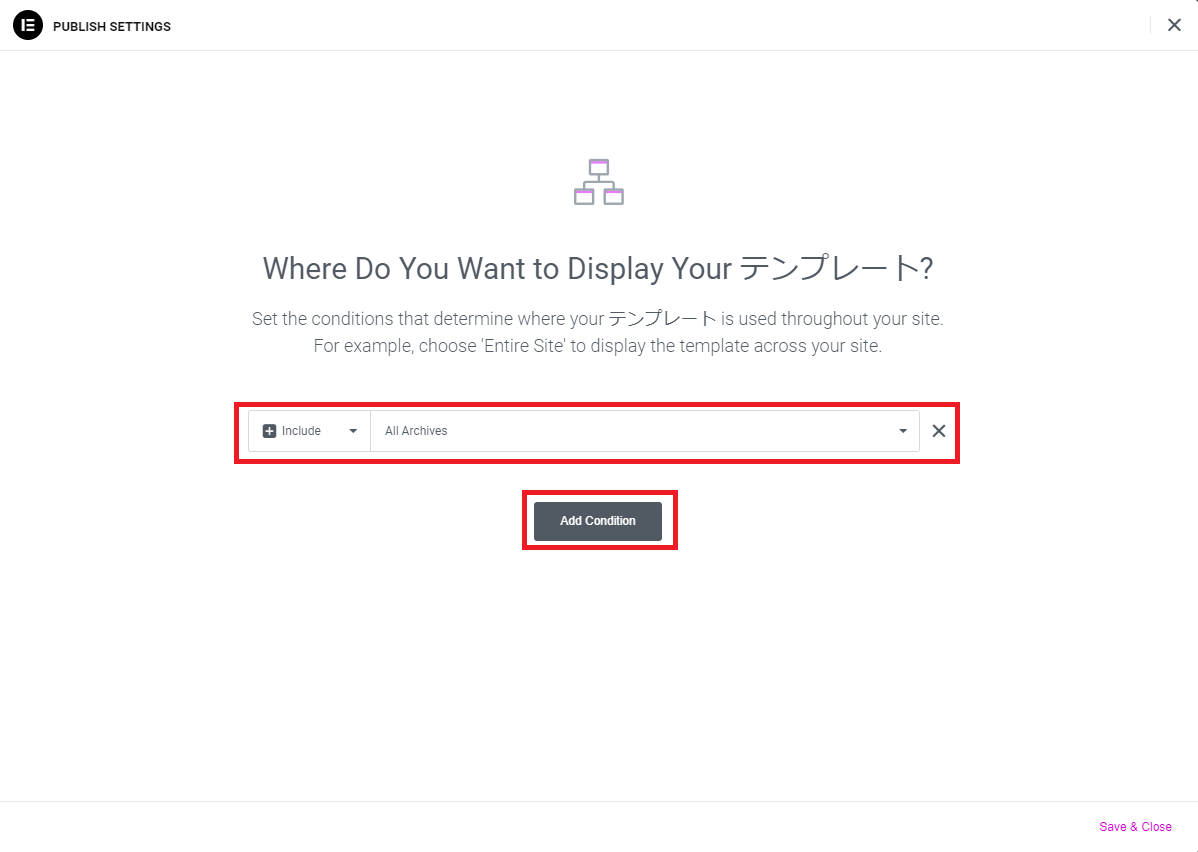
設定画面が出てくるので、「ADD CONDITIONS」をクリックします。すると「INCLUDE/ All Archives」が設定され、全てのArchiveページを作成したテンプレートのレイアウトで表示させる設定になります。他にも特定のカテゴリーにのみにテンプレートを適用させるなど細かい設定も可能です。

「SAVE & CLOSE」をクリックして、Archiveページの作成が完了です!
Singleページ
Singleページは、WordPressの「投稿」機能で追加した投稿記事を表示するページです。
まず、WordPressダッシュボード>テンプレート>「Theme Builder」を開きます。
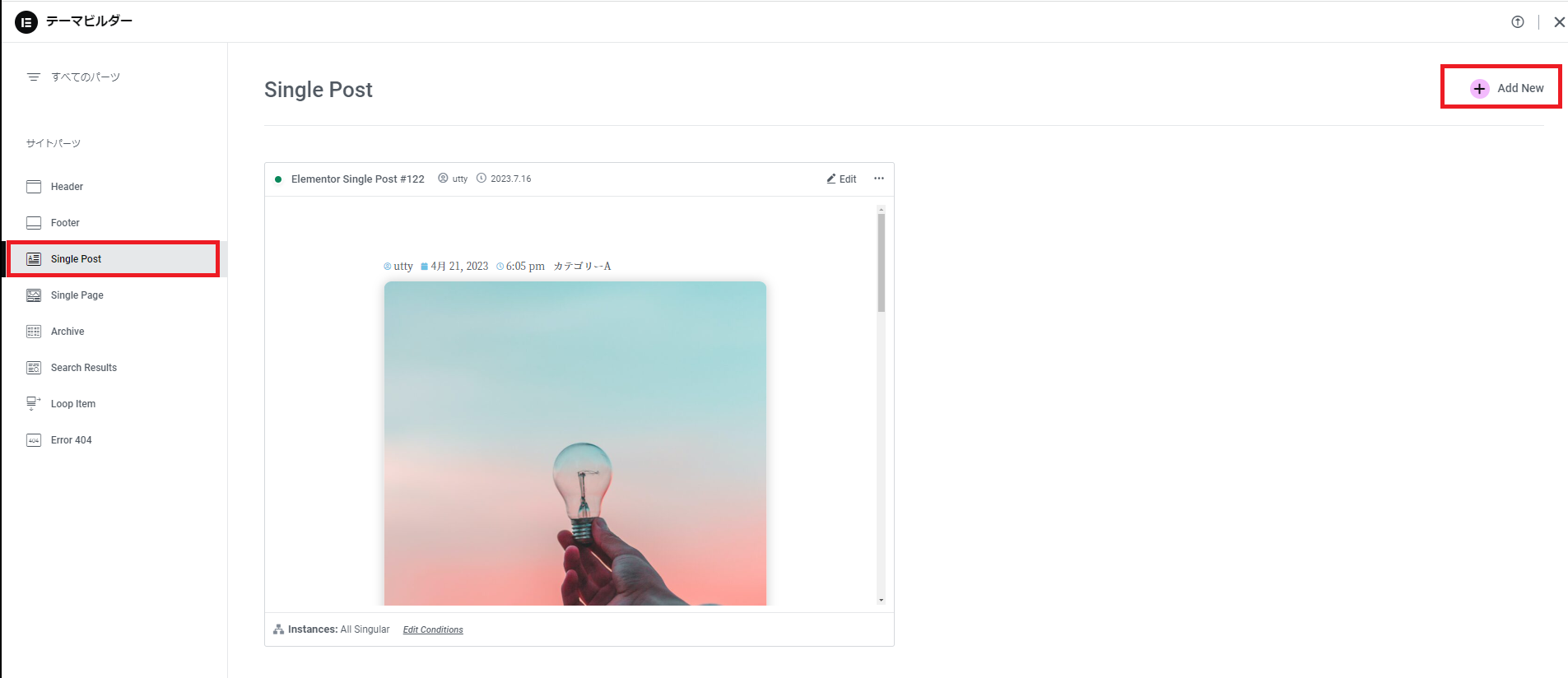
Theme Builder内のパーツから、「Single Post」を選択し、「Add New」ボタンをクリックします。

Archiveページと同様に、通常のElementorの編集画面が表示されるので、ここにSingleページを作成していきます。
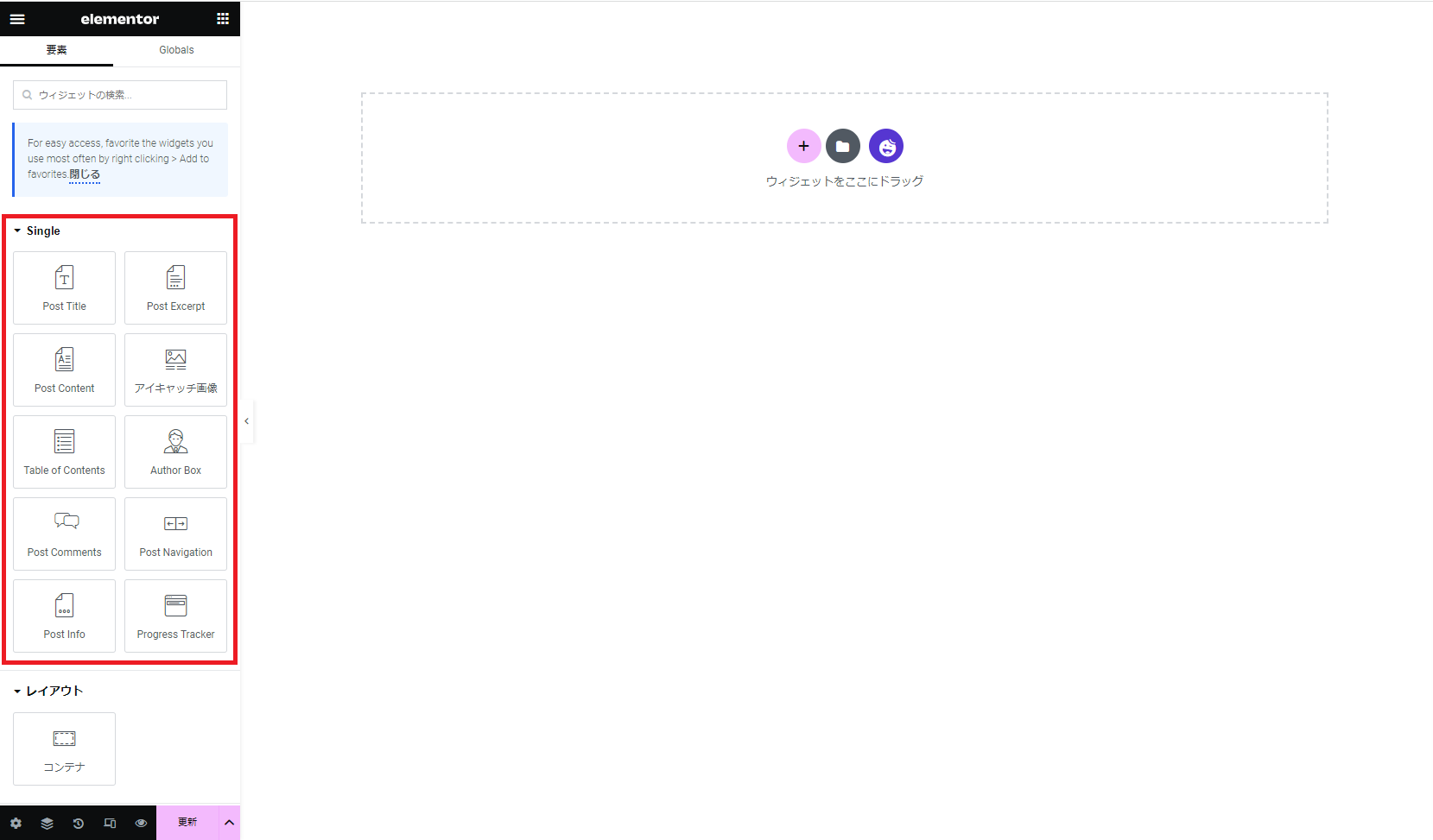
ここでは、Singleページの編集画面でのみ使用することができる「Single」というウィジェットグループを使用していきます。

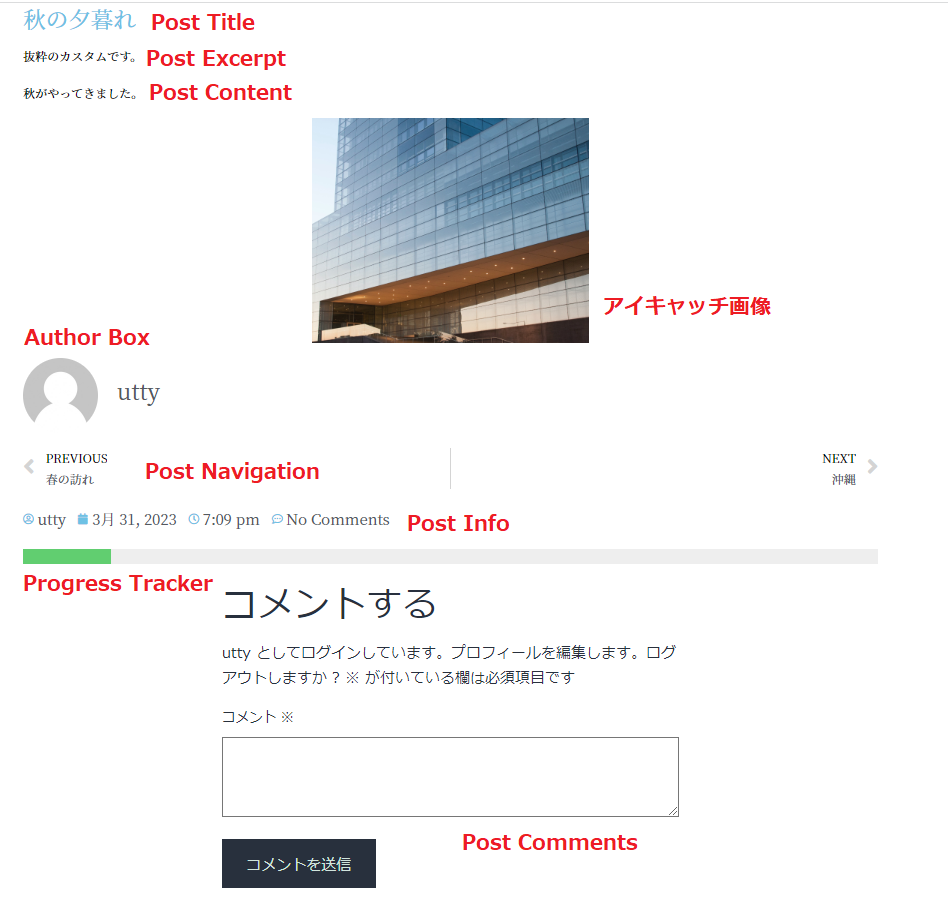
- 「Post Title」:投稿のタイトルを表示します。
- 「Post Excerpt」:投稿の抜粋を表示します。
- 「Post Content」:投稿に設定したアイキャッチ画像を表示します。
- 「Author Box」:投稿者の情報(名前、プロフィール、アイコンなど)を表示します。
- 「Post Comments」:投稿へのコメントを表示します。
- 「PostNavigation」:閲覧している投稿の前後にある他の記事へのナビゲーションを表示します。
- 「Post info」:投稿のメタ情報(投稿日時やカテゴリー、タグなどの情報)を表示します。
- 「Progress Tracker」:読者がどれだけ進んでいるかを表示する進捗トラッカーを表示します。

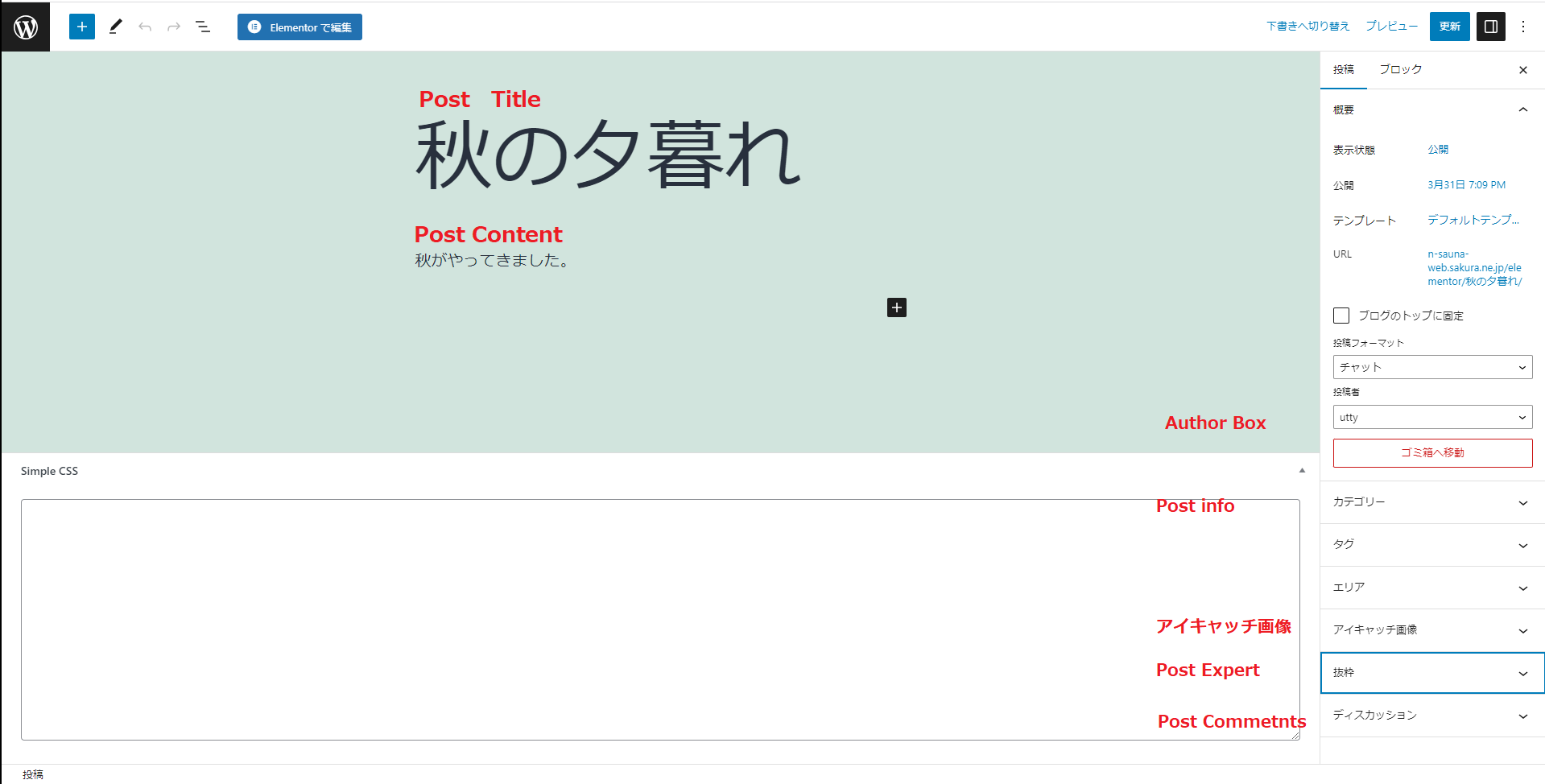
「Singleページ」で使用したウィジェットと「投稿ページ」の対応は以下のようになります。

ページのデザインが完了したら、Singleページを公開する設定行っていきましょう!
左下の「公開」または、「Display Conditions」をクリックします。
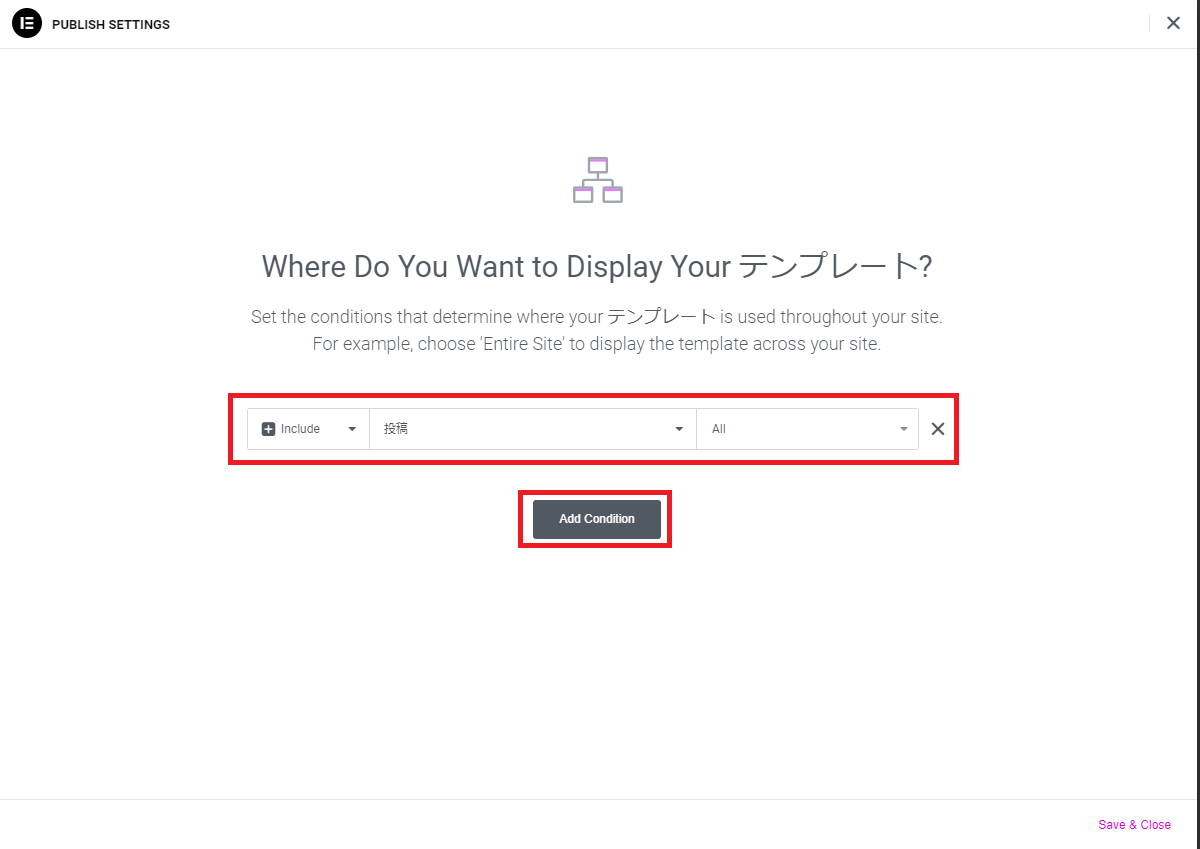
設定画面が出てくるので、「ADD CONDITIONS」をクリックします。すると「INCLUDE/ 投稿 / All」と設定され、全てのSingleページを作成したテンプレートのレイアウトで表示させることができます。他にも特定のカテゴリーにのみテンプレートを適用させるなど細かい設定も可能です。

「SAVE & CLOSE」をクリックして、Singleページの作成が完了です!
Search Resultsページ
Search Resultsページは、ブログサイト内で検索した際の検索結果を表示するページです。
まず、WordPressダッシュボード>テンプレート>「Theme Builder」を開きます。
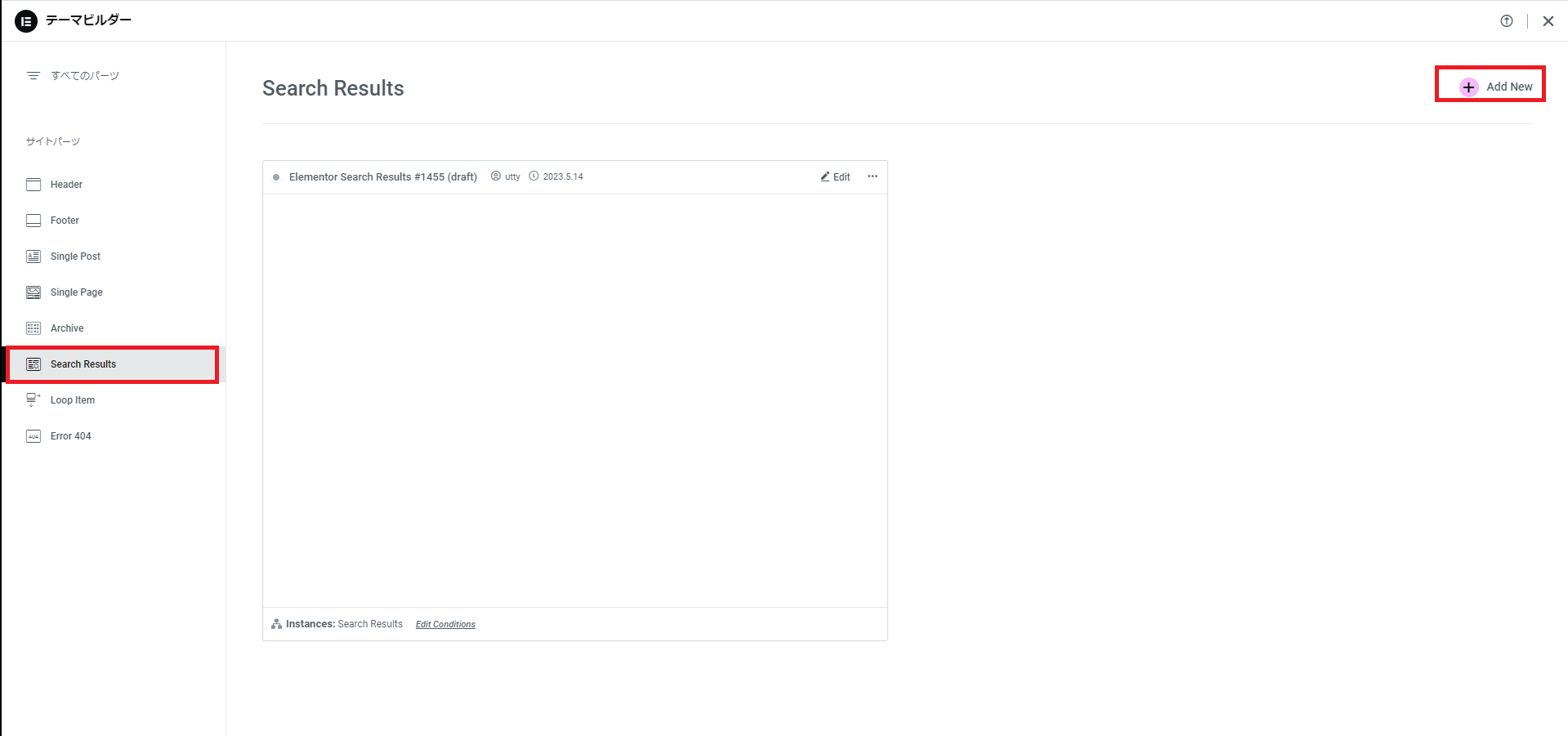
Theme Builder内のパーツから、「Search Results」を選択し、「Add New」ボタンをクリックします。

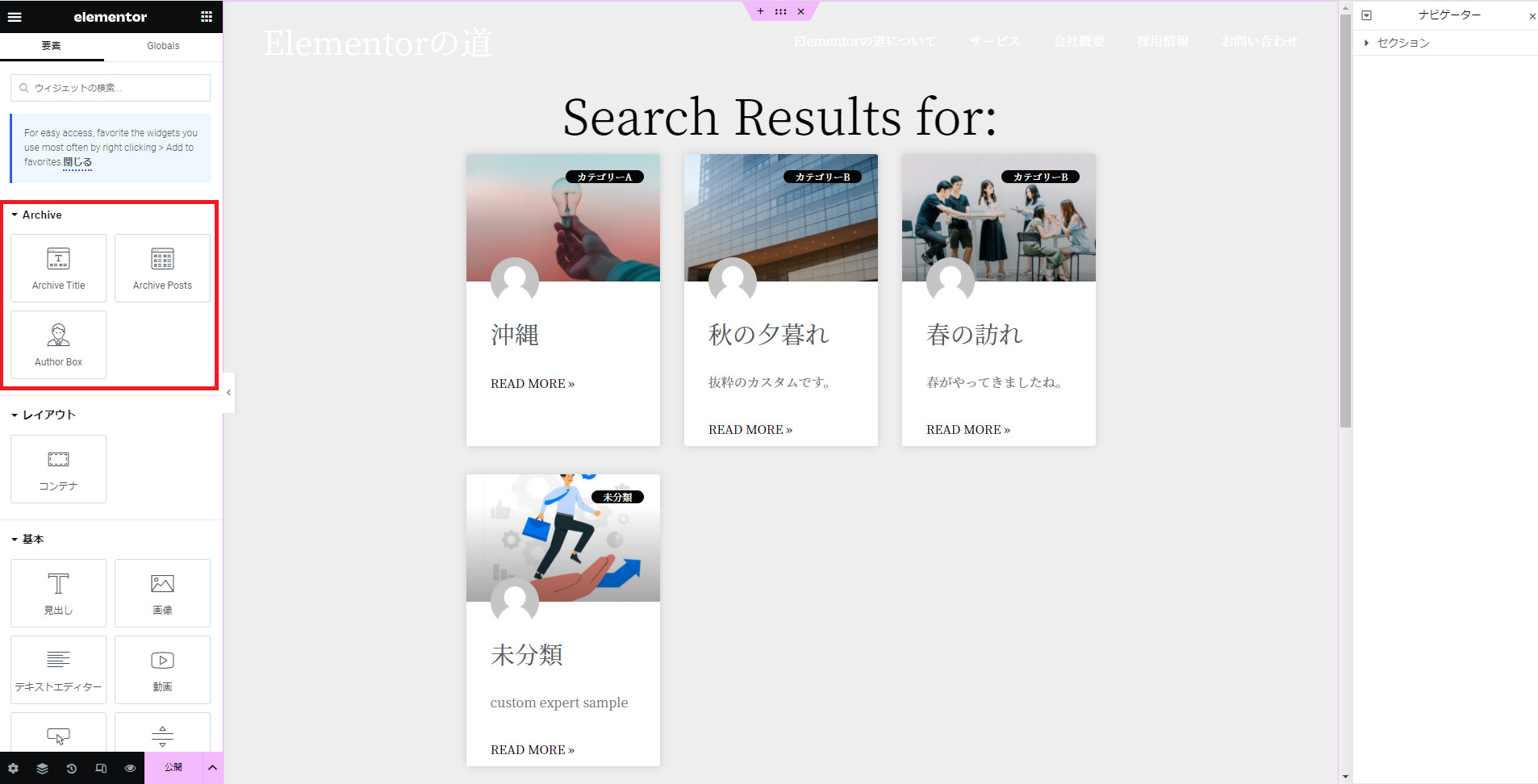
Search Resultsページは、検索された記事一覧を表示するページのため、使用できるウィジェットはArchiveページと同様となります。ここでは、Archiveウジェットを挿入していきます。

上記のプレビューでは、「Search Results for:」の検索対象を設定していないので、全ての投稿が表示されています。そこで、投稿の検索をした場合の検索結果画面を確認してみましょう。
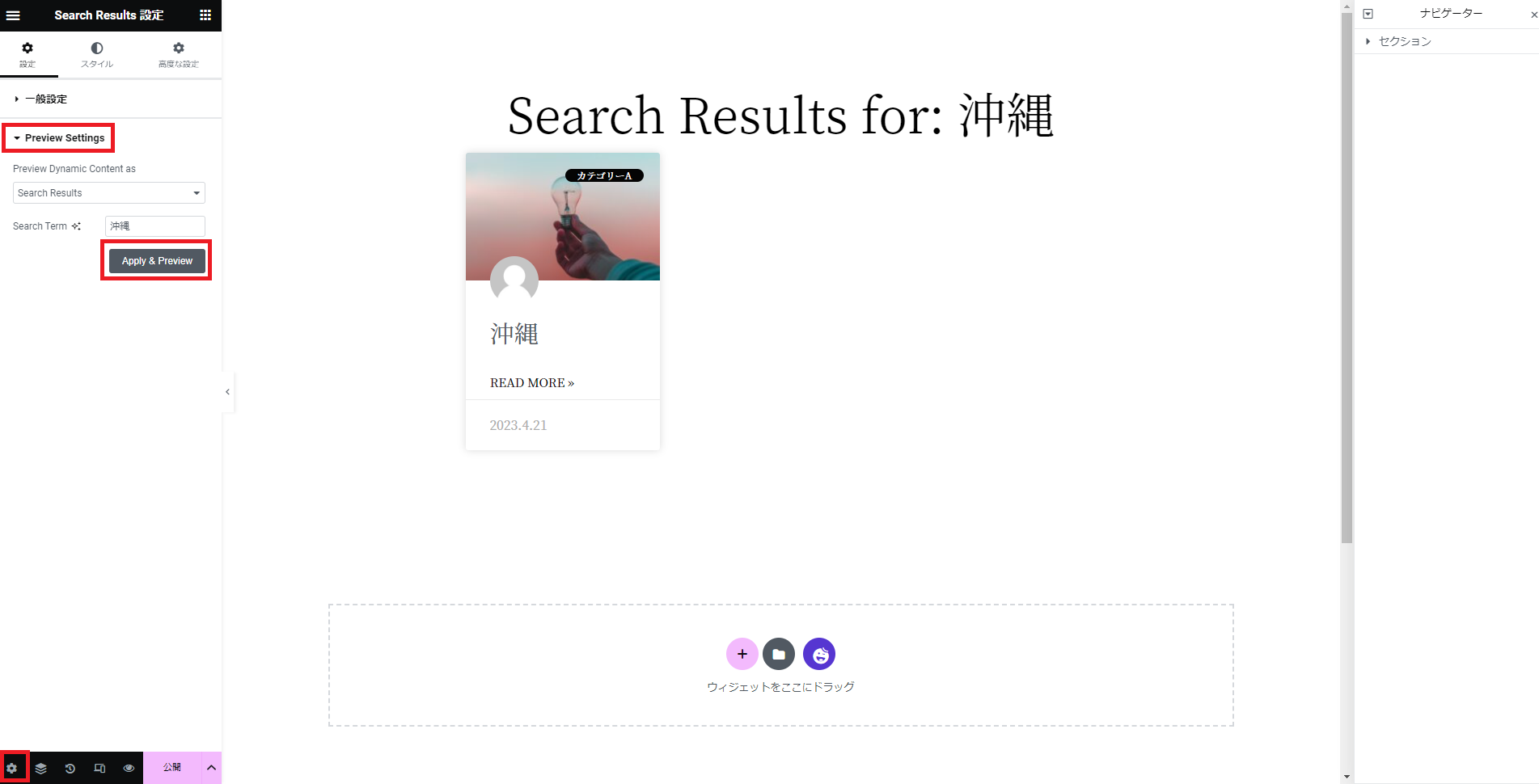
左下の「設定」ボタンをクリックします。「Preview Setting」内の「」で投稿タイトルを入力します。
その後、「Apply & Preview」をクリックすると、検索結果を確認することができます。

ページのデザインが完了したら、Search Resultsページを公開する設定行っていきましょう。
左下の「公開」または、「Display Conditions」をクリックします。
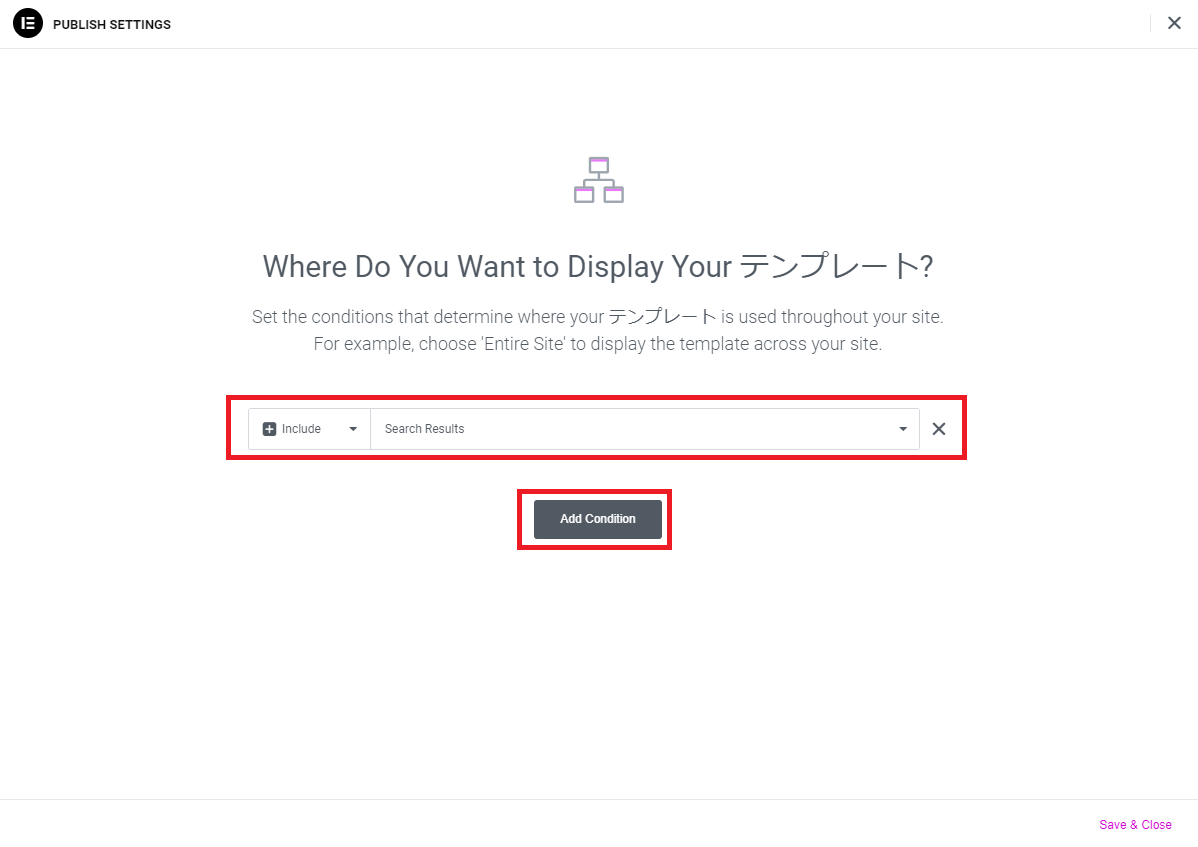
設定画面が出てくるので、「ADD CONDITIONS」をクリックします。すると「INCLUDE/ Search Results」と表示され、全てのSearch Resultsページを作成したテンプレートのレイアウトで表示させる設定になります。※ここでは、Search Results以外の設定にすると、検索結果以外が表示されてしまいます。

「SAVE & CLOSE」をクリックして、 Search Resultsページの作成が完了です!
以上が、Elementor Proでブログサイトを作成する流れになります!自分のスタイルに合わせてカスタマイズして、素敵なブログを楽しんでみてください!




