
FigmaはWebブラウザから使用できるデザインツールで広く利用されています。
そこで今回は、Figmaのデザインカンプをコーディングする方法が分からない。。という方に向けて
Figmaのデザインカンプからのコーディング方法をご紹介します!
本記事を読むことで、Figmaからコーディングに必要な情報を抽出する方法が分かり、デザイン通りのサイト制作ができるようになります!
デザインカンプからコーディングする手順
Figmaのデザインカンプからコーディングを行う手順は以下のステップです。
- 要素の情報を取得する
- 余白の大きさを取得する
- テキスト情報を取得する
- 画像を取得する
- 1~4で情報を取得して、Elementor構築を行う
ステップ毎に手順を説明していきます!
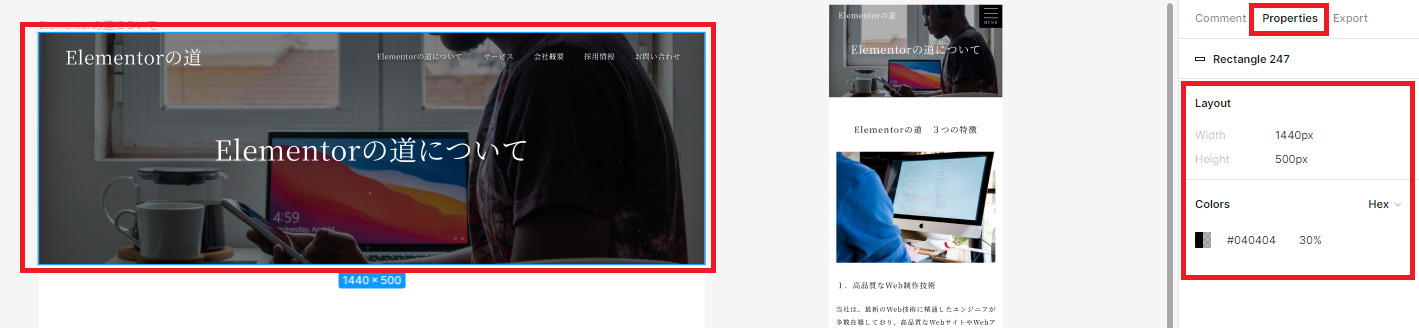
①要素の情報を取得する
まずは、各要素の情報を取得する方法を説明します。
まず、対象の要素をクリックします。要素をクリックすると画面の右側に「Properties」が表示され、ここから要素の情報を取得することが出来ます。今回の例では、幅が1440px、高さが500px、色が#040404で透明度(opacity)30%という情報を取得することができます。

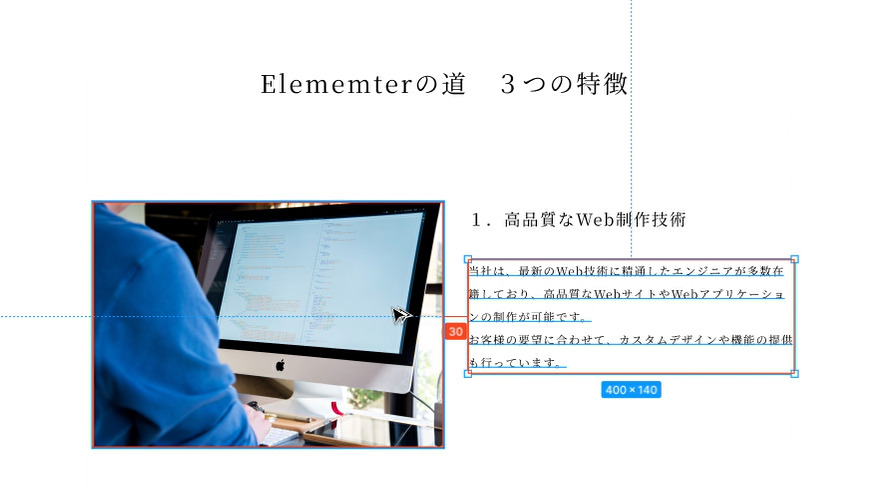
②余白の大きさ取得する
次に、要素間の余白の大きさの取得方法を説明します。
まず、対象の要素をクリックします。対象の要素を選択した状態で、Altキーを押しながら他の要素にカーソルを合わせます。これにより、余白を簡単に計測することが出来ます。(Macならoptionキー)

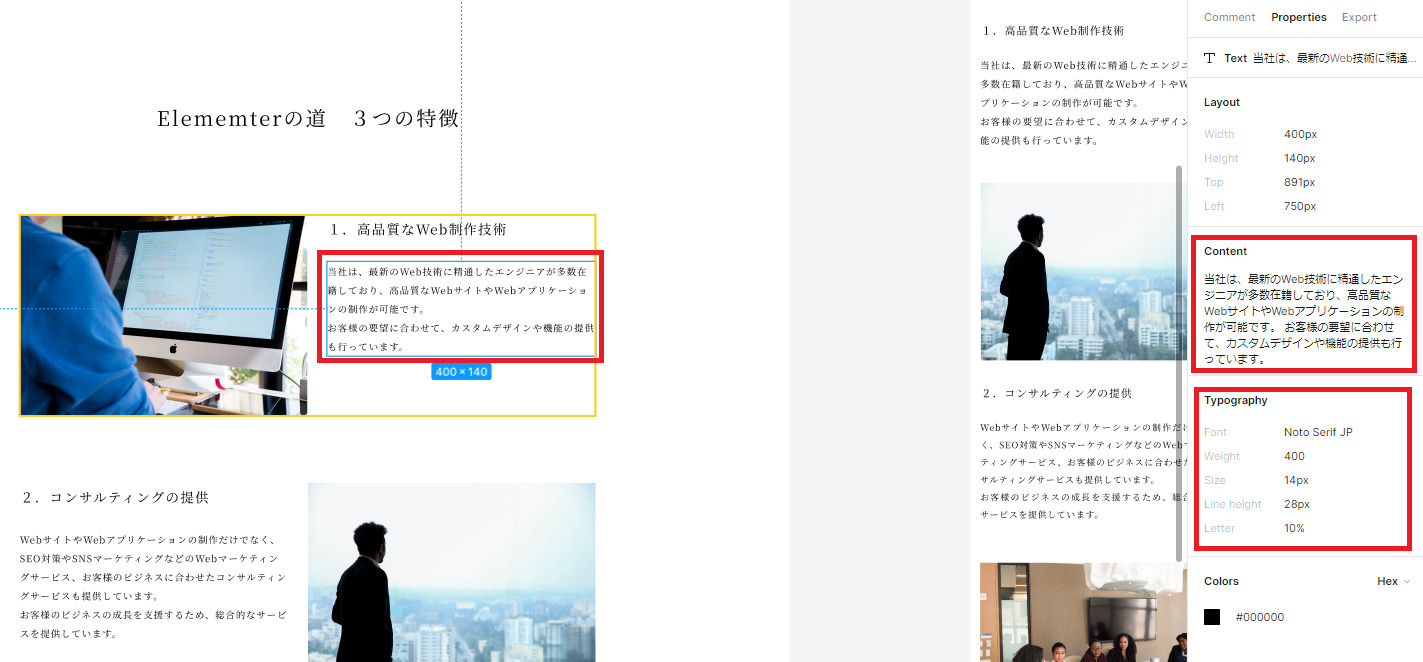
③テキスト情報を抽出する
続いて、テキスト情報の取得方法を説明していきます。
まず、対象のテキストをクリックします。すると、右側に「Properties」が表示されます。
Properties内の「Content」からテキストをコピーすることができ、「Typography」からテキスト情報を抽出することができます。

④画像を取得する
続いて、画像や画像の情報を取得していきます。
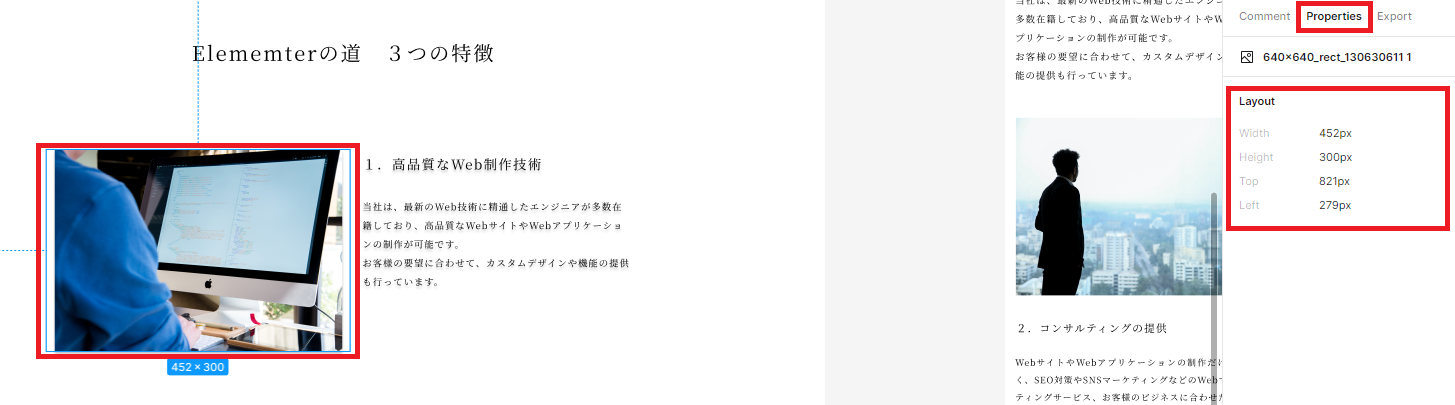
まず、画像をクリックします。すると右側に「Properties」が表示されます。ここから画像のサイズと位置の情報を抽出することができます。

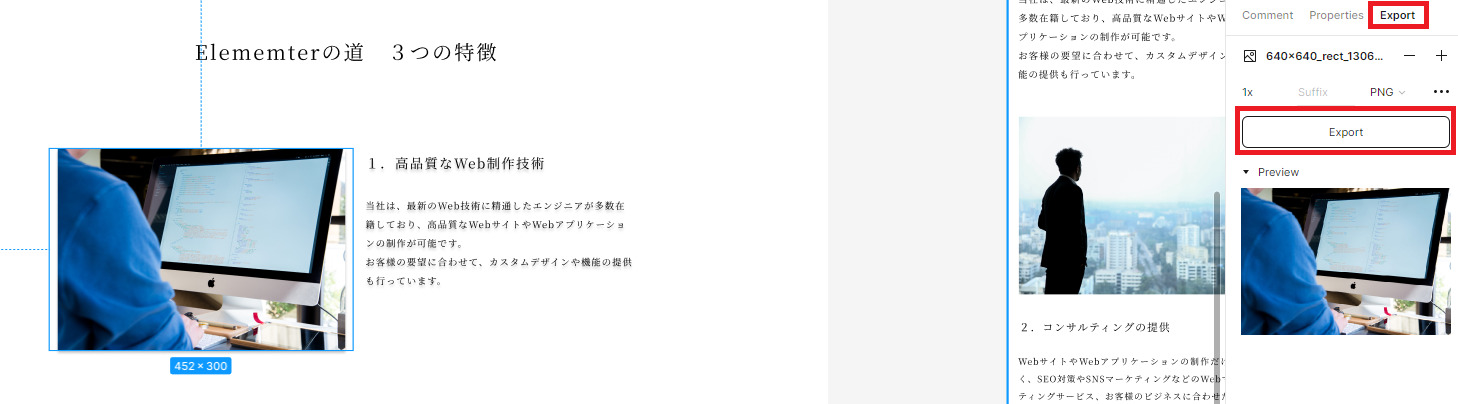
次に、画面右側の「Export」を選択します。ファイルの形式と倍率を選択して「Export」ボタンをクリックすることで、画像をダウンロードすることができます。
また、「Preview」ボタンをクリックすることで、Exportする画像をダウンロード前に確認することができます。

⑤Elementor構築を行う
①~④で取得した情報を元に、Elementor構築を行っていきます!
以上が、Figmaのデザインカンプから情報を取得して、Elementor構築を行う手順です。Figmaで作成されたデザインカンプは増えてきているので、しっかりと使いこなせるようにしましょう!



